React Conf 2021
Posted January 4, 2022
Here is everything I made of note of during my watch of React Conf 2021.
This was designed to be a relatively in-depth reference to help you jump around and find what you're interested in quickly.
It doesn't include all talks so feel free to reference the full conference or the official React Conf 2021 Recap.
React 18 Keynote [15:08] by the React Team
The main theme for this year's React Conf is "React is for Everyone" including designers and more.
They open talking about optimizing the developer experience to enable better user experiences which aligns with the React mantra mentioned last React Conf in 2019:
make it easier to create great user experiences
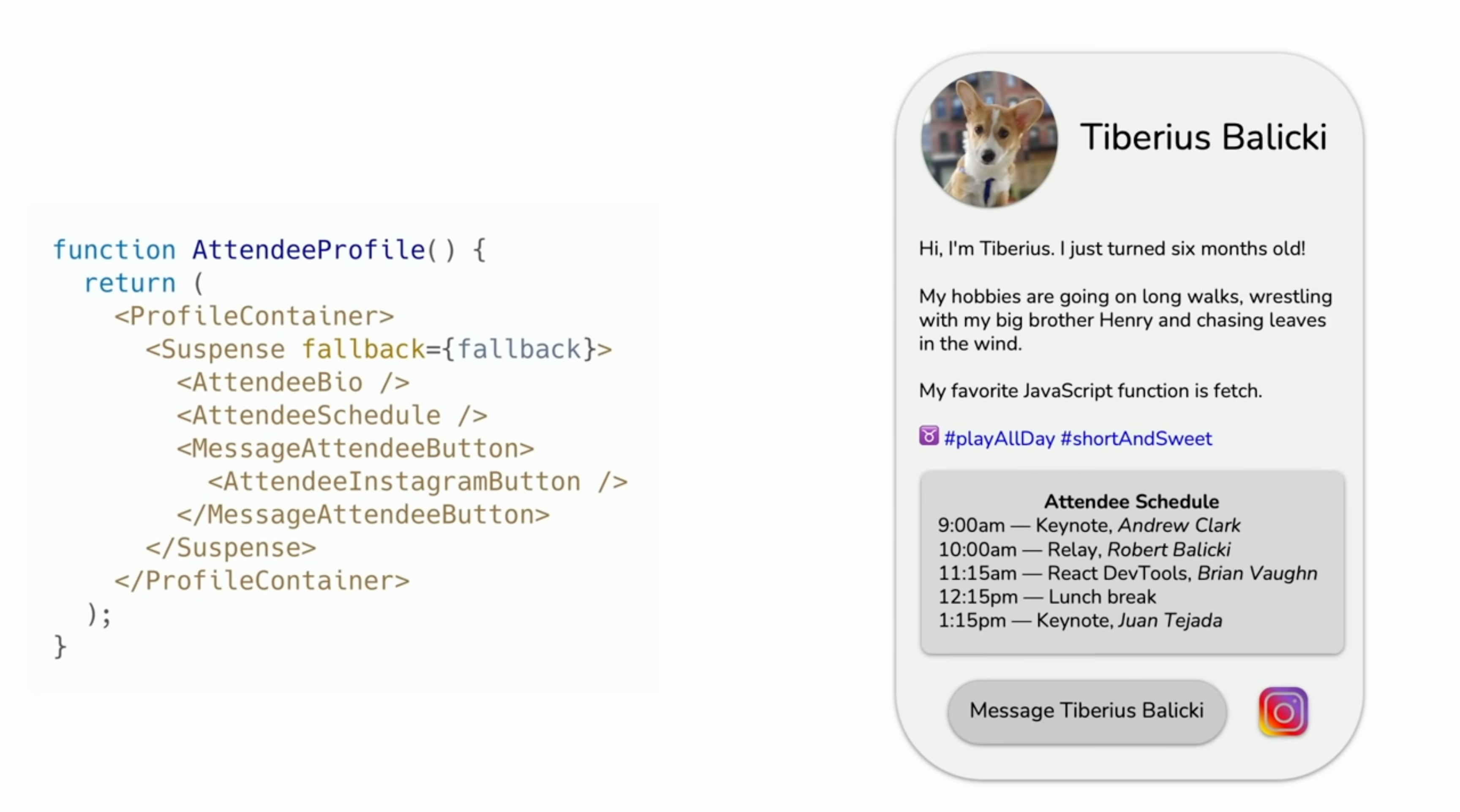
Suspense [20:14]
Vision for suspense: improving the loading experience for all the kinds of data for your application for your client and the server
- Problem: async code makes react components complex.
- Realization: reading data and loading data are two separate concerns
- Solution: suspense boundaries—enables separating reading data and fetching data + enables Suspense on the server

New incremental adoption strategy: Current mode → Concurrent features [36:06]
The previous adoption strategy of "concurrent mode" has been abandoned in favor of an incremental adoption strategy.
This means there is no concurrent mode, only concurrent features.
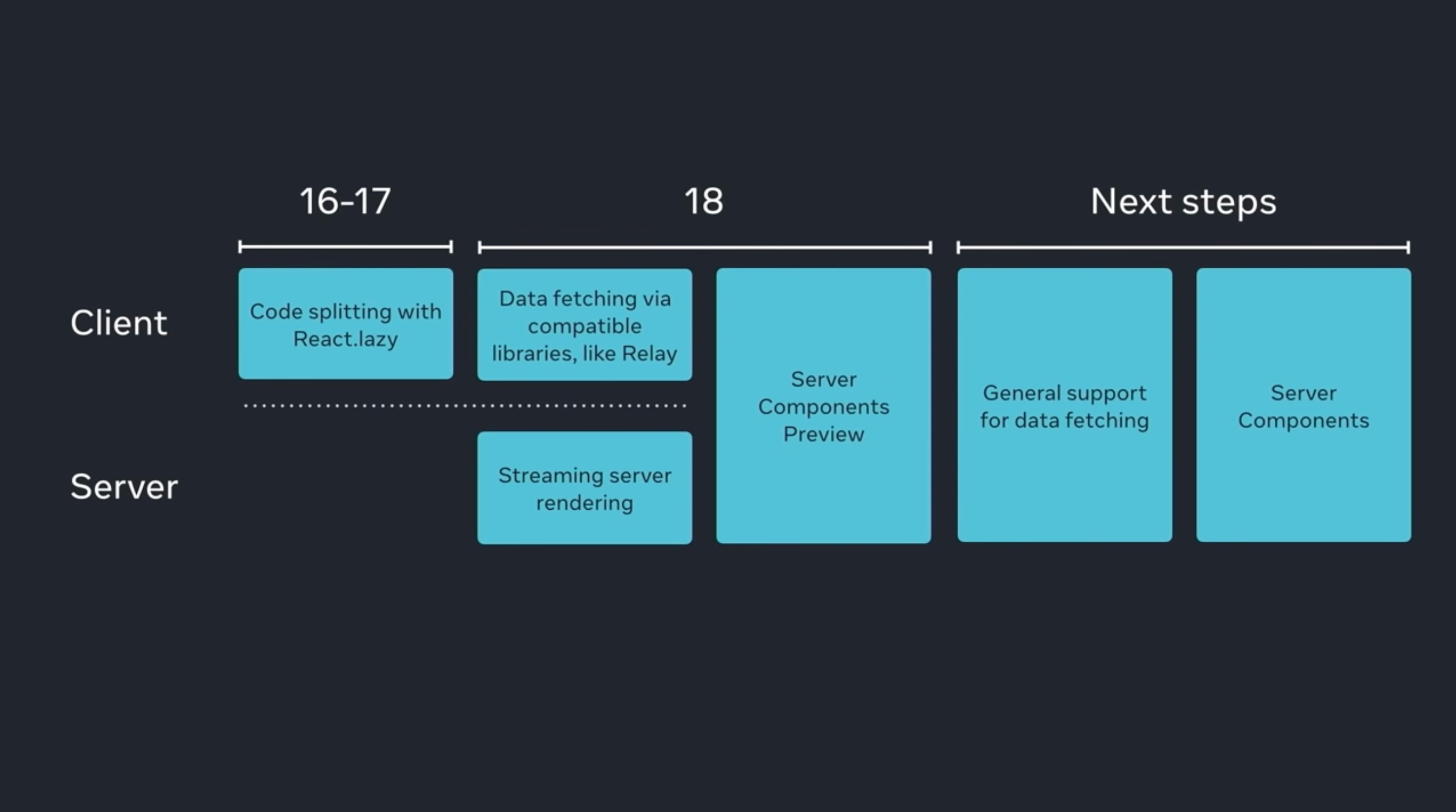
React 18 day 1 improvements:
- Automatic batching
useId
React 18 opt-in new features:
startTransitionuseDeferredValue- Streaming SSR with Suspense + code splitting with
React.lazyon the server. See this discussion for full details. - Suspense for data-fetching available in Relay
Coming in later minor releases of React 18:
- General purpose (i.e. without Relay) suspense for data-fetching
- Server components
Update on React Native [40:34]
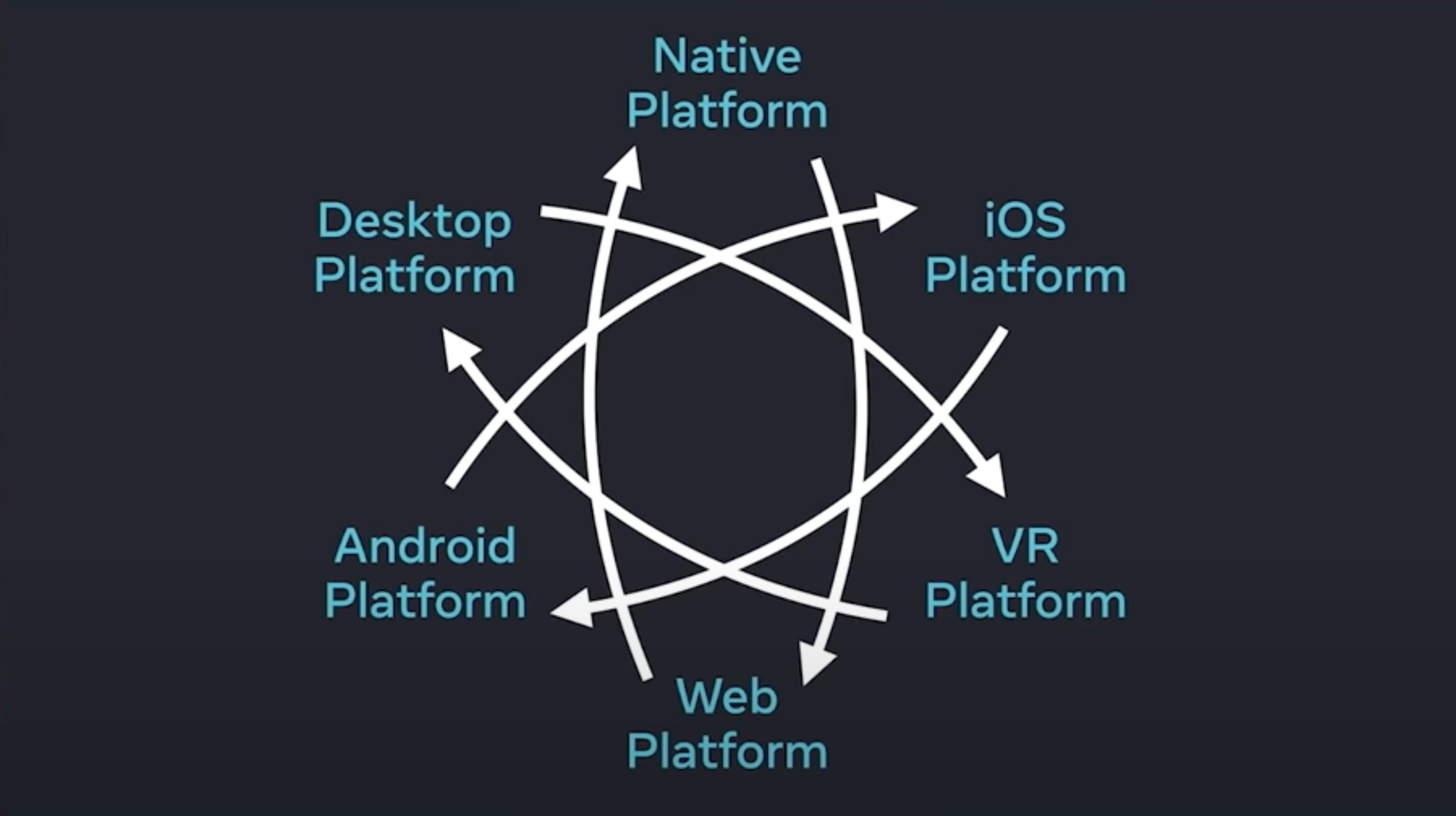
All of the platforms of React influence other React features. For example:
- Concurrent rendering came from problems concerning React Native
- Wanted web features like code-splitting and data-fetching could be improved with concurrent rendering which created the Suspense model
- Suspense could then be added back to React Native
By solving those problems for every platform, it benefits each platform

React's "many platforms" vision:
React will get better on each platform individually by improving every platform holistically.
React is more than a library. React is a paradigm for building user experiences.
React native is adopting a synchronous architecture [46:25]:
- Though counter-intuitive, the new React native architecture will be synchronous so it can be concurrent
- React 18 will ship with this new architecture and will be out "next year"
React 18 for App Developers [48:55] by Shruti Kapoor
New in React 18
- Automatic batching [49:50] —
setStates inside of more async callbacks will now be batched into one update preventing necessary re-renders - Suspense on the server [51:49] — you can wrap slow parts of a page in suspense and React on the server can defer loading those in the initial HTML and stream the result in later. This will work with
React.lazy - New concurrent features [54:24] —
startTransition,useTransition, anduseDeferredValue. - New APIs for library devs [54:53] —
useIdanduseSyncExternalStore
How to upgrade [55:38]
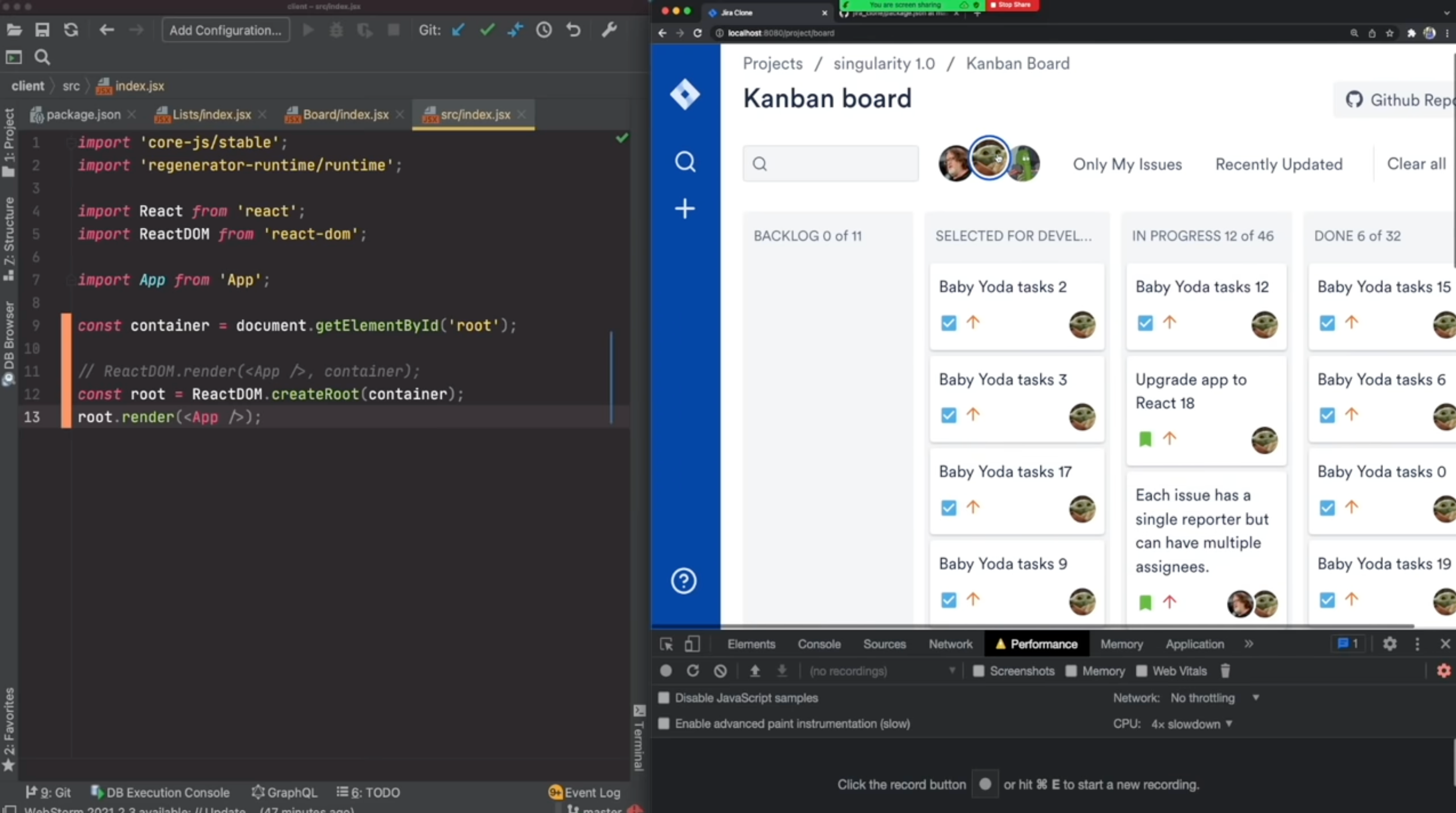
In this section, Shruti upgrades this open source Jira Clone from React 16 to React 18.
To upgrade to React 18:
- Install
react@rcandreact-dom@rc - Change
ReactDOM.renderReactDOM.createRootand then callroot.render
Demo of useDeferredValue [1:00:46]
In this demo, Shruti highlights a small avatar component and a slow list component.

She uses useDeferredValue to defer an incoming prop to the slow list component.
She then throttles her computer's CPU to show how the avatar will get the update immediately and the list component will get the update later.
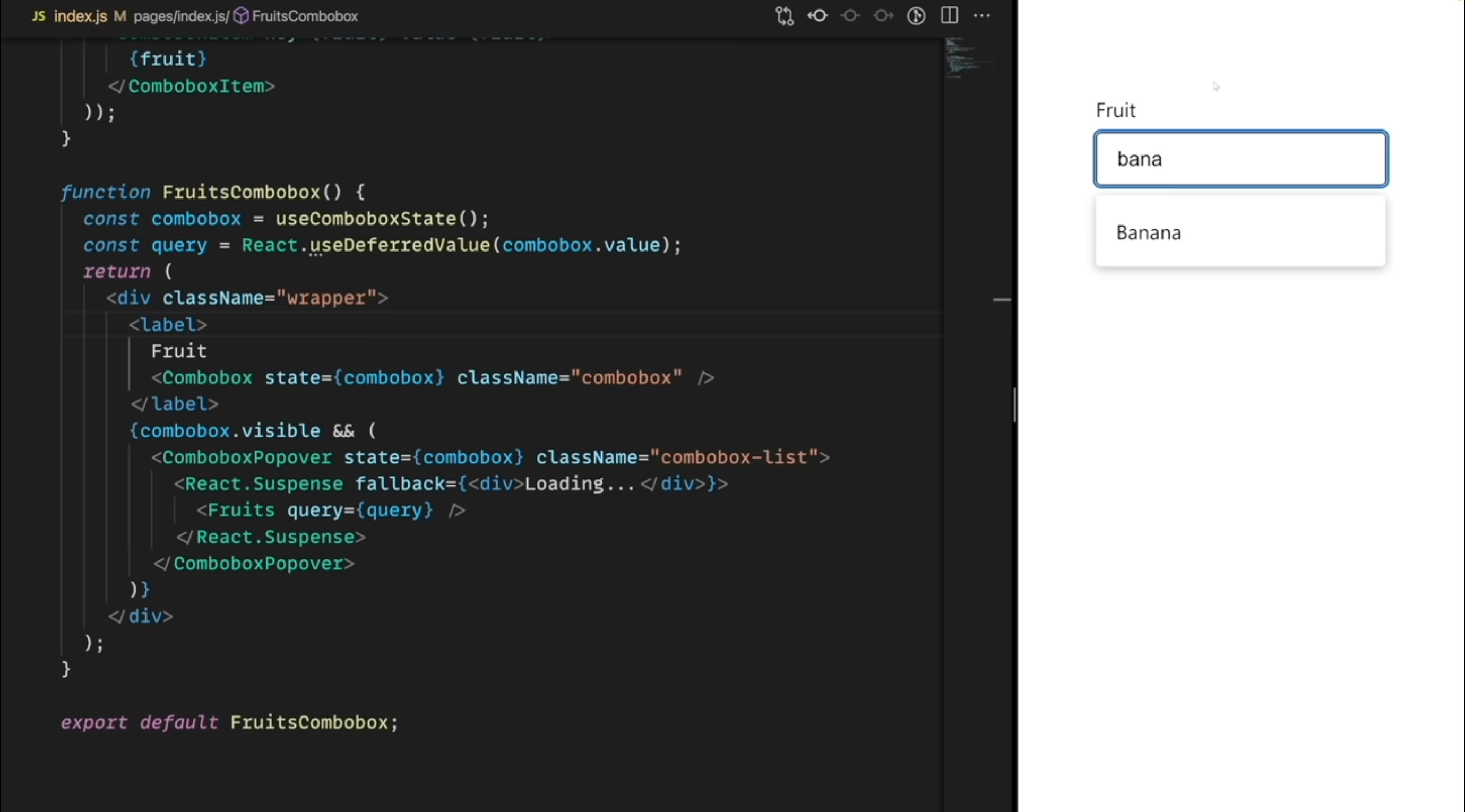
Bonus: see another great demo of
useDeferredValuein Diego Haz's talk, Building accessible components with React 18 (in screenshot below)

Edge cases to watch out for [1:06:28]
- StrictMode became stricter
flushSync()let's you opt-out of automatic batching- Concurrent features may require library updates
Streaming Server Rendering with Suspense [1:08:01] by Shaundai Person
Note: You can also get this information from the similar discussion post in the React 18 Working Group.
The problems with React on the server today:
- fetch everything before you can show anything
- load everything before you can hydrate anything
- hydrate everything before you can interact with anything
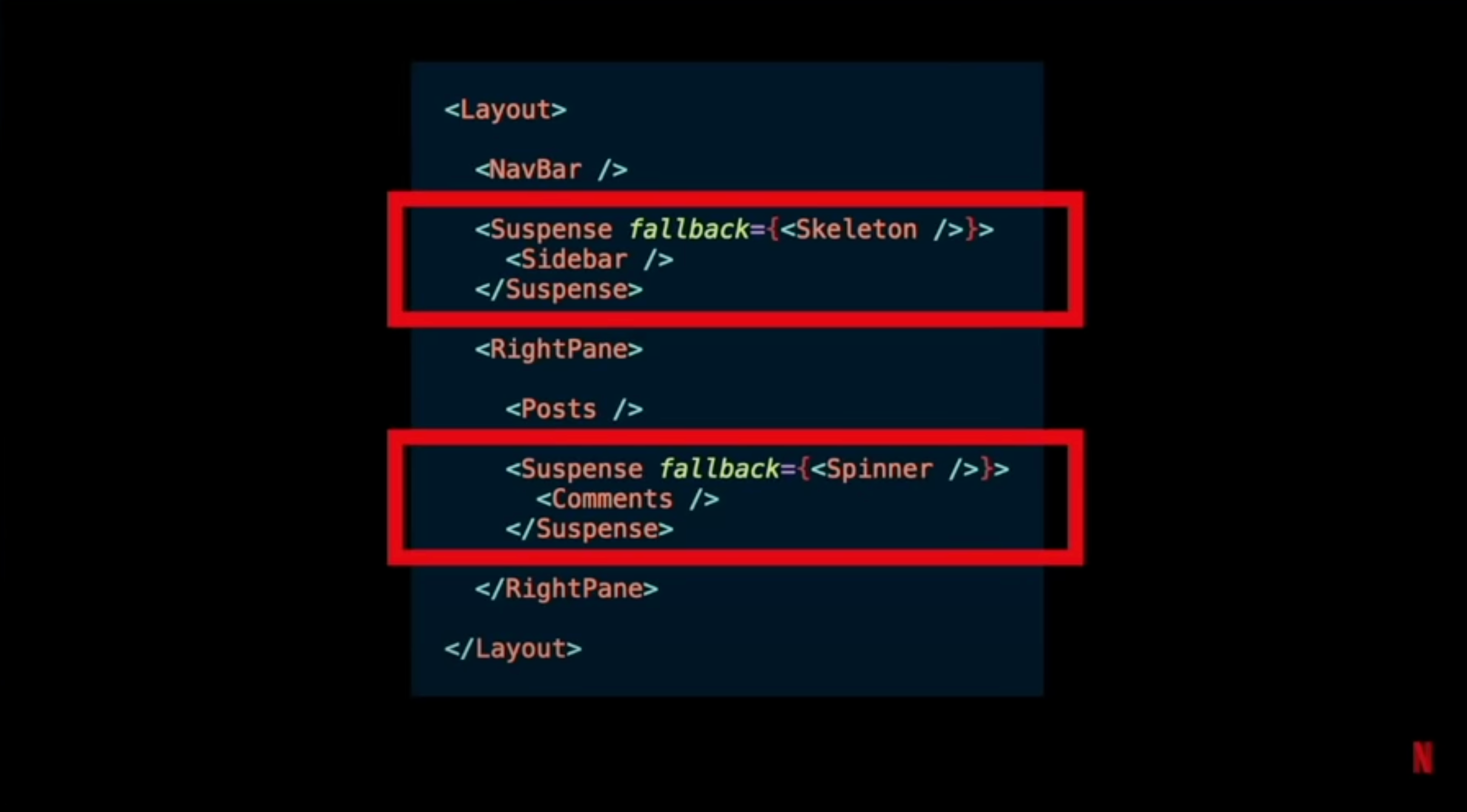
Suspense with Streaming HTML [1:18:43]
Prior to React 18, fetching data, rendering HTML, loading JS, and hydration had to happen for the whole app regardless if one section of the page was ready before the next.
With Suspense, Streaming HTML, and Selective Hydration, this process can be broken down at a component level by wrapping that component in suspense.

Selective and Partial Hydration [1:23:54]
In this part, Shaundai describes how a user's click will be used to prioritize what gets hydrated first.
Together with Suspense, Streaming SSR and Selective Hydration should help alleviate the problems outlined above.
Bonus: There's a demo of Streaming SSR in the Hydrogen + React 18 talk by Helen Lin
The first React Working Group [1:26:40] by Aakansha Doshi
Goal: Prepare the community for a smooth gradual adoption of React 18 by all existing applications and libraries.
Consists of: Experts, Developers, Library Maintainers, Educators
Results of the Working Group
useMutableSourceuseSyncExternalStore[1:30:39]useOpaqueIdentifieruseId[1:32:24]- Clarity: What happened to concurrent mode?, Ask about internals, ask the core team anything [1:34:27]
- Preparing libraries for concurrent support [1:37:22]

React Developer Tooling [1:41:21] by Brian Vaughn
- React Dev Tools introduction [1:41:41]
- How does the React Dev Tools work? [1:42:21]
- Hooks tools and implementation and challenges [1:43:21]
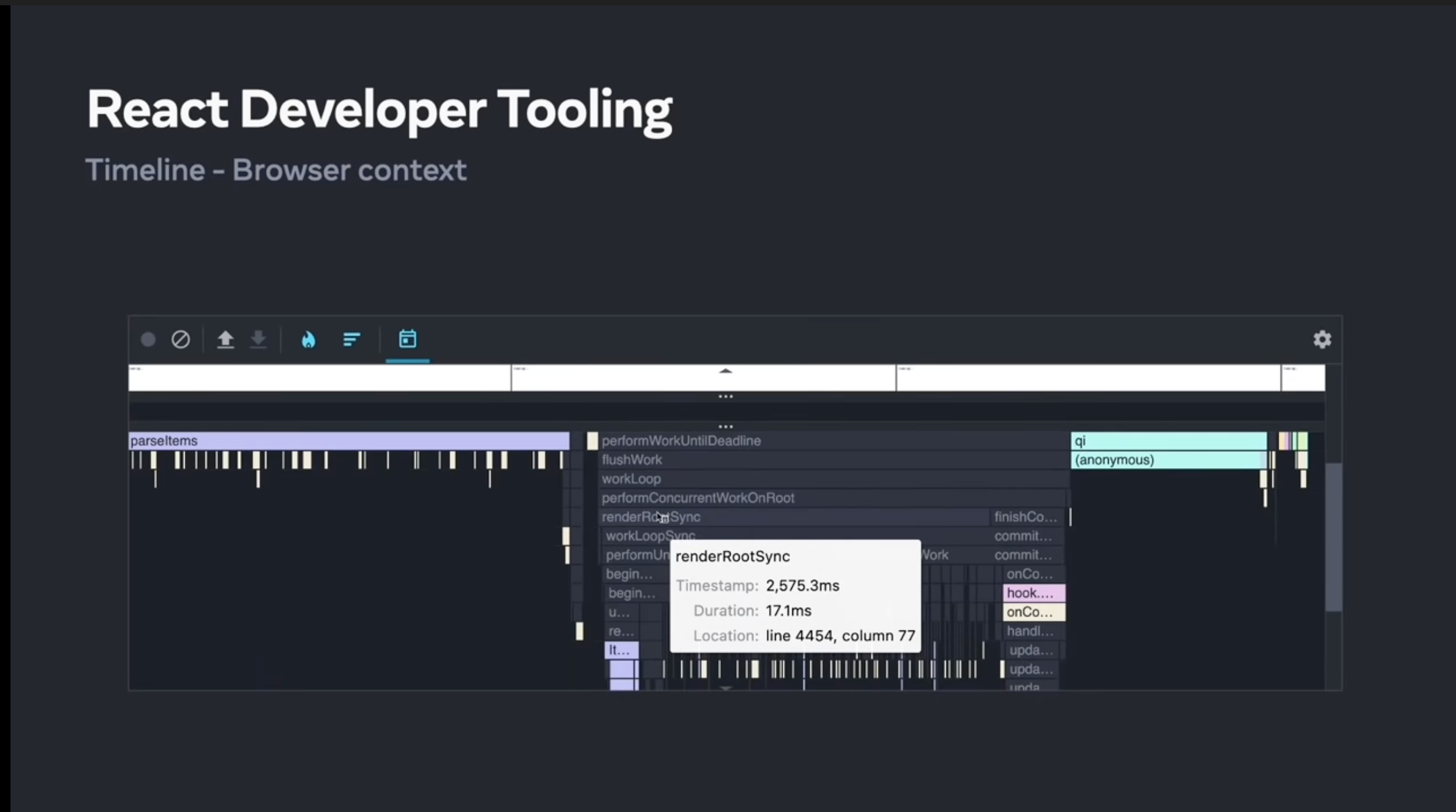
New Dev Tools feature: The Timeline [1:46:28]
Looks more like a traditional profiler output and includes non-React metrics along side React metrics for a more holistic picture (worth the watch).

React without memo [1:54:12] by Xuan Huang
React Forget [2:03:56]
An experimental research project that automatically memoized components so you don't have to choose between good UX or DX.

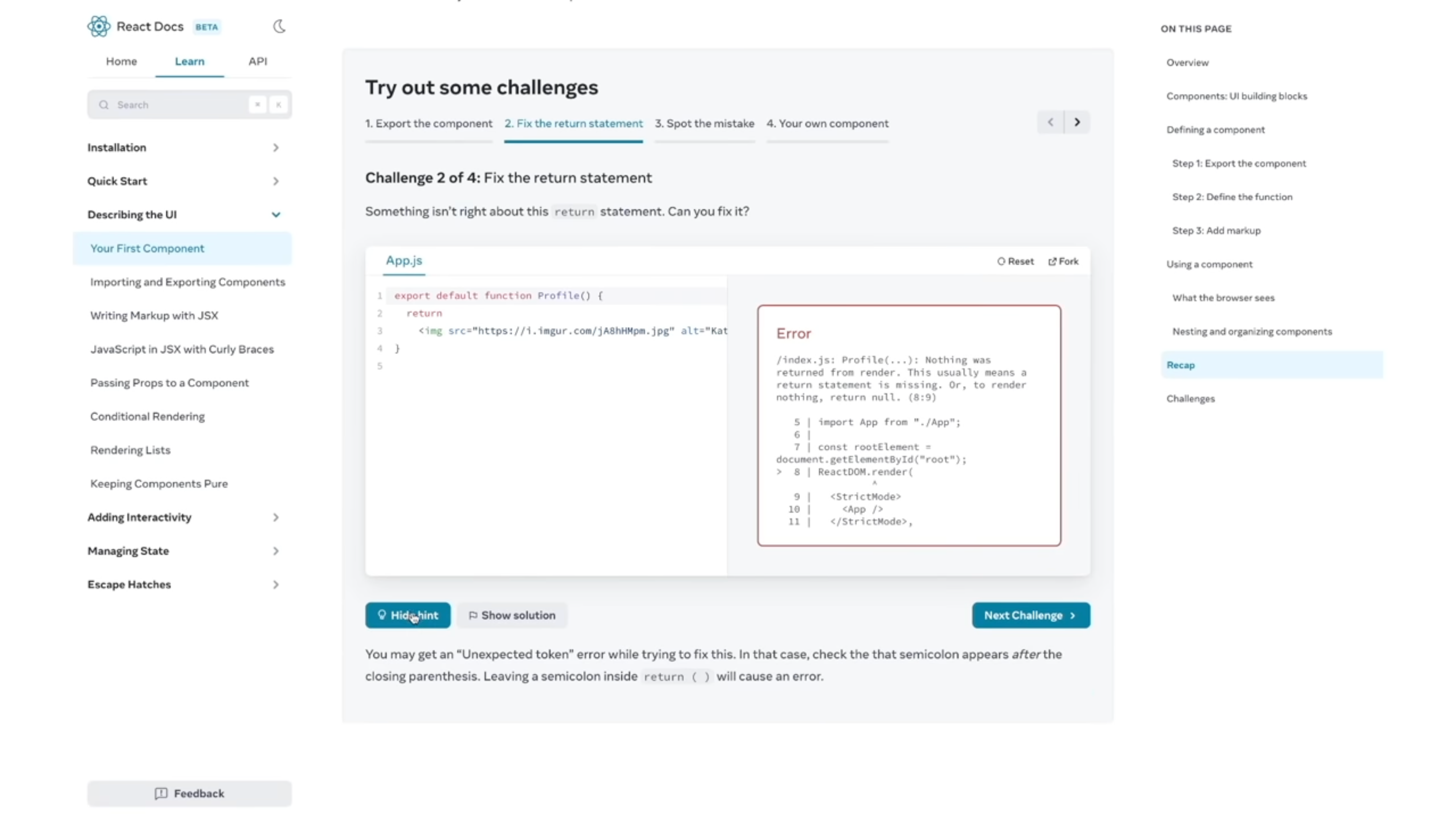
React Docs Keynote [2:15:14] by Rachel Nabors
Mission: Provide the best React education in the industry for anyone who wants to get started or dive deep, no matter their background, income, or location.
New docs site: beta.reactjs.org!
- a hooks-first goal-based curriculum
- interactive examples on almost every page [2:18:51]
- retrieval practice + challenges [2:19:39]
- code diagram for API reference [2:20:30]
- putting it all together—a docs walkthrough [2:21:28]

For more of the new docs, see the next talk: Things I Learnt From the New React Docs by Debbie O'Brien [2:25:22]
Learning in the Browser by Sarah Rainsberger [2:34:39]
This one follows Sarah's story to becoming a developer. Sarah is currently a maintainer of Astro. She learned React via interactive playgrounds using nothing more than her chromebook.
This is where documentation can make or break a community.
This shows how powerful interactive playgrounds can be.
Bonus: See Delba de Oliveira's talk for more on interactive playgrounds. Also: the new React docs are built using MDX [3:02:30]
Re-introducing Relay [3:15:18] by Robert Balicki
What is Relay? [3:16:19]
A framework for fetching and managing GraphQL data
Why use a GraphQL framework? [3:16:39]
- Using multiple queries is slow, with no deduplication, with a bunch of adhoc loading states [3:16:47]
- Using one big query is fragile because of the implicit dependencies between query declaration and subcomponents [3:18:16]

Key features [3:21:52]
- In each component you can reason locally, optimize globally
- Relay is the first library to have Suspense for data-fetching [3:23:57]
- Consistency through the app via the Relay store [3:28:07]
- Pre-generated instructions for writing network data to the client store quickly [3:30:22]
- Rewrote GraphQL compiler in Rust [3:31:51]
@requireddirective to remove null checking [3:33:18]
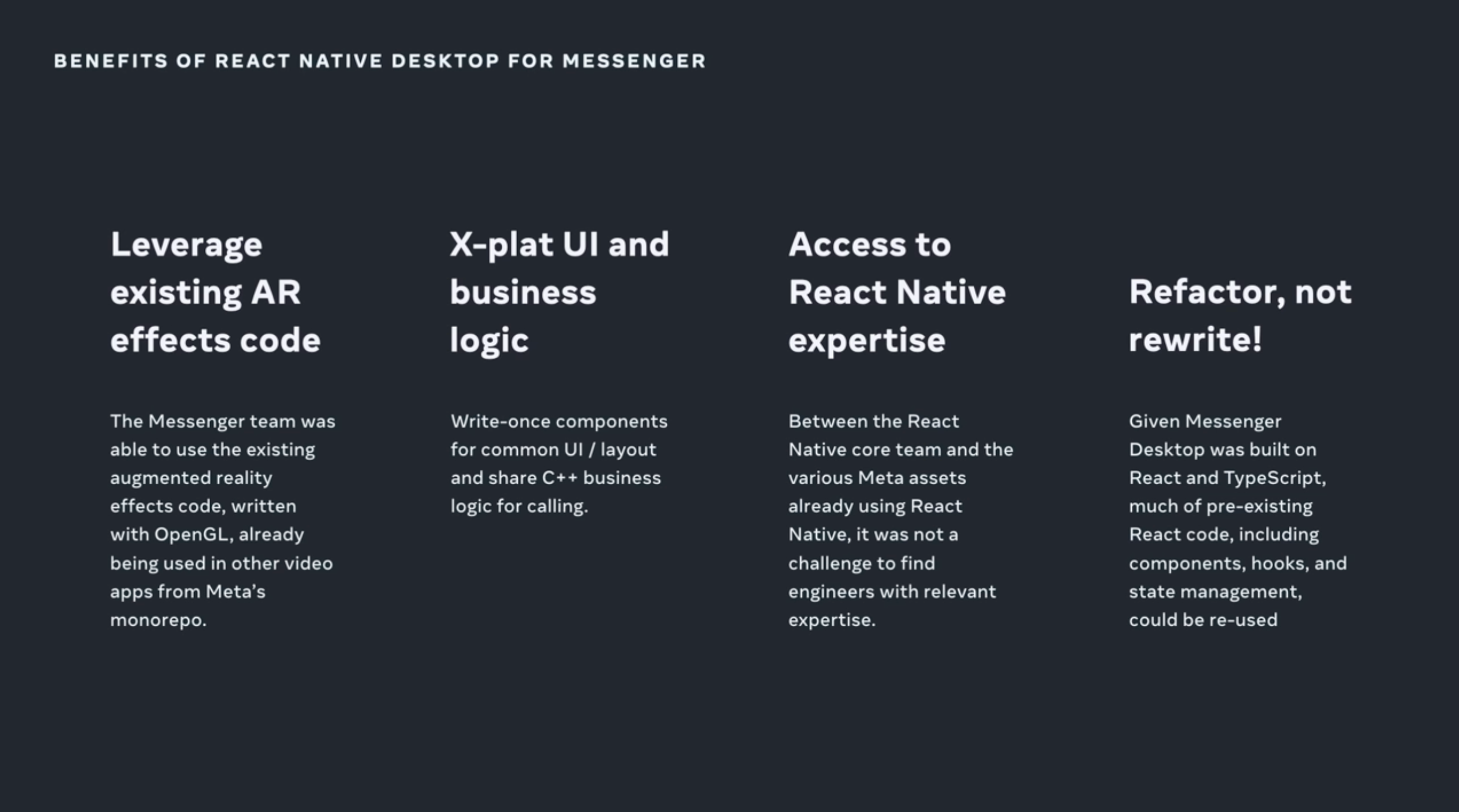
React Native Desktop [3:34:53] by Eric Rozell and Steven Moyes
Messenger on Desktop with React Native [3:36:30]
- Migrated to React Native from React web (from electron)
- Allowed them to re-use pre-existing native OpenGL libs [3:37:32]
- Allowed the team to keep using their core skillset, React [3:37:54]
- Performance (vs electron) [3:39:34]
- Allowed the team to use React's DX features like fast-refresh to quickly see animations [3:40:15]

React Native at Microsoft [3:42:02]
- Why? — cross-platform Office features, cross-platform Xbox features, full cross-platform applications e.g. Power Apps player [3:42:35]
- Want to empower. They know devs like React and JavaScript [3:44:39]
- Demo of Xbox on Desktop [3:45:33]
- Keeping React Native Desktop in sync [3:46:43]
- Unlocking the power of Native platforms [3:47:28]
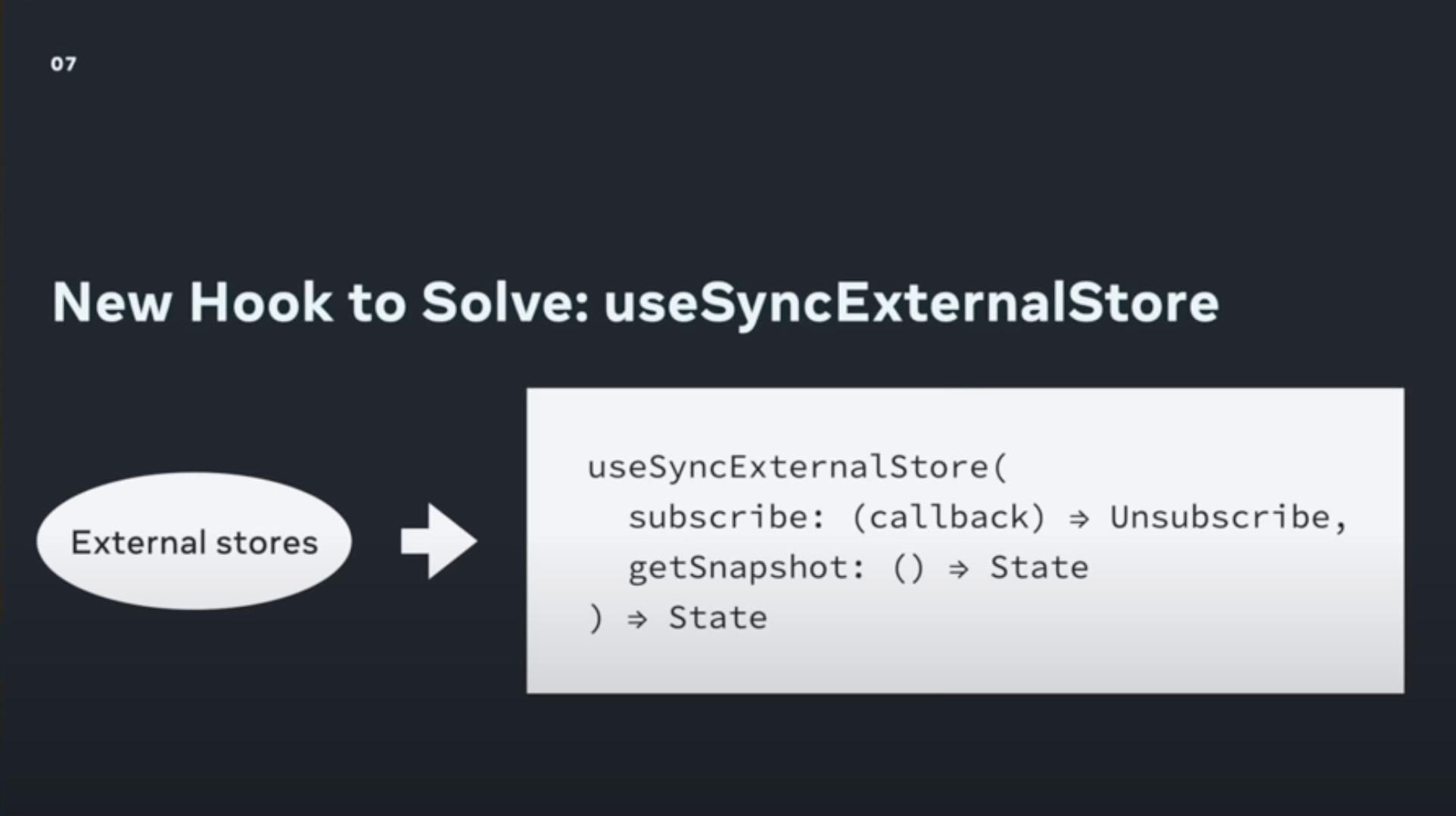
React 18 for External Store Libraries [4:15:21] by Daishi Kato
This talk is especially applicable to those who do custom global state management.
- The tearing problem [4:18:24]
- Which libraries are affected? What are external stores? [4:18:50]
- New API to fix the tearing problem:
useSyncExternalStore[4:20:37]

That's it for my notes.
See the full conference outline at conf.reactjs.org/stage.