Core web vitals vs React.memo
Posted April 13, 2022
When we talk about performance in the React world, we typically mean one of two things:
- Web performance — think core web vitals, PageSpeed insights, and bundle size
- Re-render performance — think the React profiler, React.memo, and useMemo
I've often seen people conflate these areas without realizing the context they're in.
For example, by attempting to lower core web vitals by memoizing components (this won't work), or by over-obsessing about bundle size in a React Native app.
These are two distinct areas of concern and how much you care about both depends on the context you're in.
What kind of perf?
Web performance
Web performance usually gets the spotlight when we talk about performance because these metrics concern the holistic performance of the page from time to first byte to time to interactive. These metrics are deeply correlated to how accessible your app is to audiences and how well your site ranks on search engines.
Re-render performance
Re-render performance is something almost entirely different and is only concerned with the time it takes your app to respond to incoming inputs with an updated view.
Unlike general web performance, optimizing and measuring re-render performance is framework specific. In the case of React, the React team provides a set of dev tools that interface directly into the React internal for measuring and profiling applications.
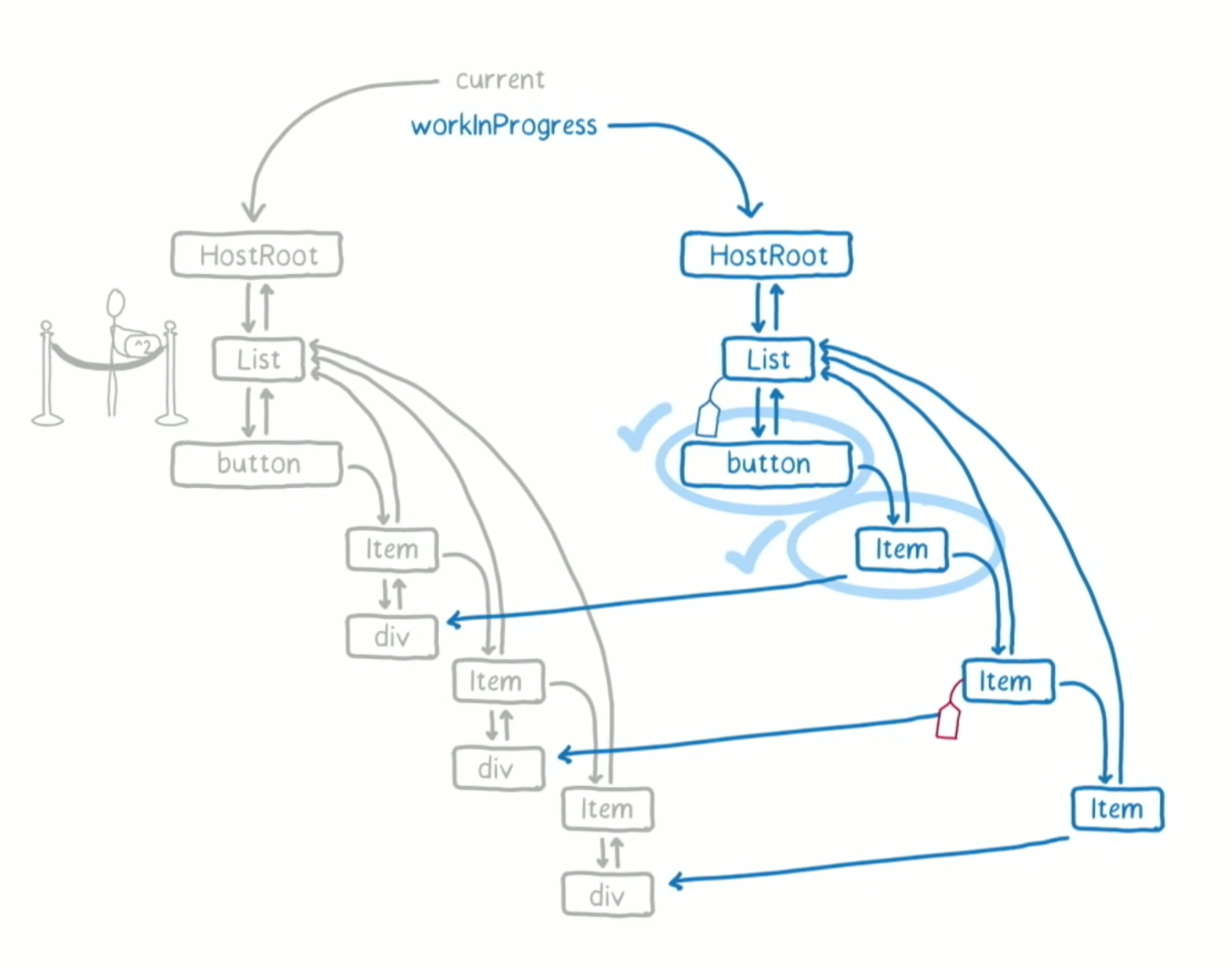
When React re-renders a component, it diffs the previous component tree with the next one. Therefore, optimizing for re-renders means making it easier for React to complete this diff.

These are somewhat distinct types of optimizations with very different skill sets. Optimizing re-render performance typically doesn't optimize web performance (i.e. optimizing re-renders won't make the first render any faster) and which one you care more about is relative to the kind of site you're creating.
For example, you may be writing a relatively static, content-heavy site. In this case, you would really want to optimize web perf to rank better on search engines.
On the flip side, if you're writing a highly interactive internal application that will only be used on fast networks, then I'd expect you'd care about re-render performance more than web performance.
But hey, often you'll want to optimize both!
React has a lot of these features because Facebook.com itself is a highly consumer-facing and interactive app that benefits from good web performance and good re-render performance.
In general:
- If your site is consumer-facing and/or your want your content to be highly accessible by a large audience, then you should care about general web performance.
- If your app is highly interactive (or isn't a web app) and re-renders many of components at once based on frequent state changes, then you should care about re-render performance.
What about React Native?
Even though React Native is JavaScript based, not all web performance optimizations are applicable to native apps because the environment is different (e.g. native apps don't typically download JavaScript on the fly and aren't crawled by search engines).
Web performance is a thing by the nature of how the web works. In order to optimize general web performance, we take advantage of how the browser loads a web page and loads different parts of it in parallel.
For example, we really care about bundle size for web performance because large bundles take time for the browser to download, parse, compile, and execute. If the main bundle is too large, it can quickly become a bottle neck to loading any part of the page.
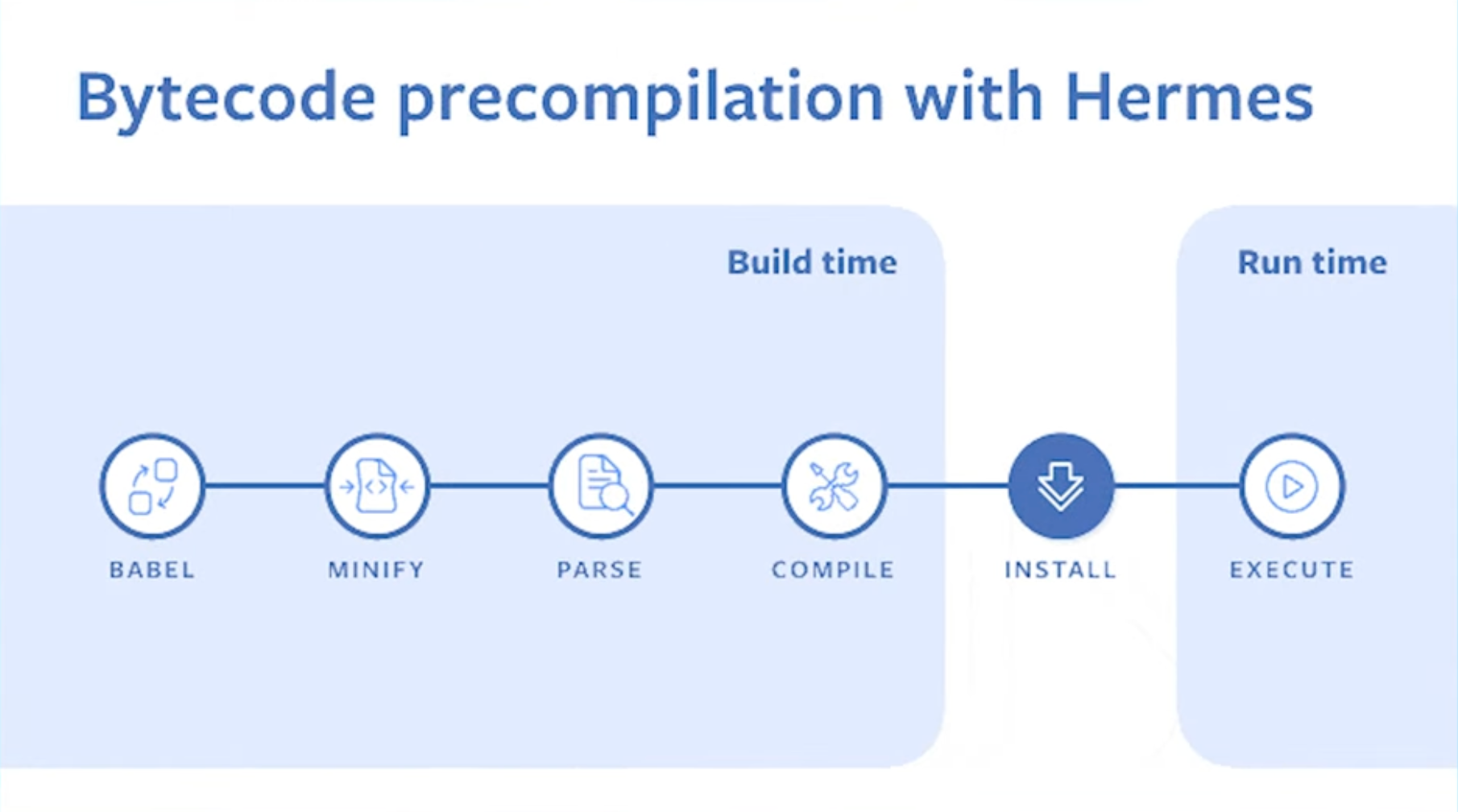
With React Native, this isn't as big of a concern* because the bundles are downloaded when you download the app and can be pre-optimized for runtime during the build.
*However, smaller bundles will improve app start times.

[source — Explain Like I’m 5: Hermes]
Why won't React.memo improve my core web vitals?
Similarly, React.memo (and useMemo) won't typicaly improve your core web vitals because React.memo only improves re-render performance. I.e. optimizing how your app re-renders will not make the first render faster.
The primary focus of general web performance is optimizing the first-render. This is because of how coorelated and connected experience of the first render is with the experience of the site overall (at least according to Google).
Where to go from here?
For web performance:
- Check out the Core Web Vitals from Google Developer's web.dev.
- Watch Optimize for Core Web Vitals by Addy Osmani on YouTube
- Read the wildly popular Cost of JavaScript in 2018 to see how this all started.
For re-render performance:
- Check out Dan Abramov's Before You memo() on his blog overreacted.io
- I'm also writing a blog post on this topic. Stay tuned!